オブジェクトの中には一部背景として設置する以外にも実用的に使えるものがあります。
道具
以下に記載するオブジェクトはアイテム→ゲーム道具→道具の中に入っています。
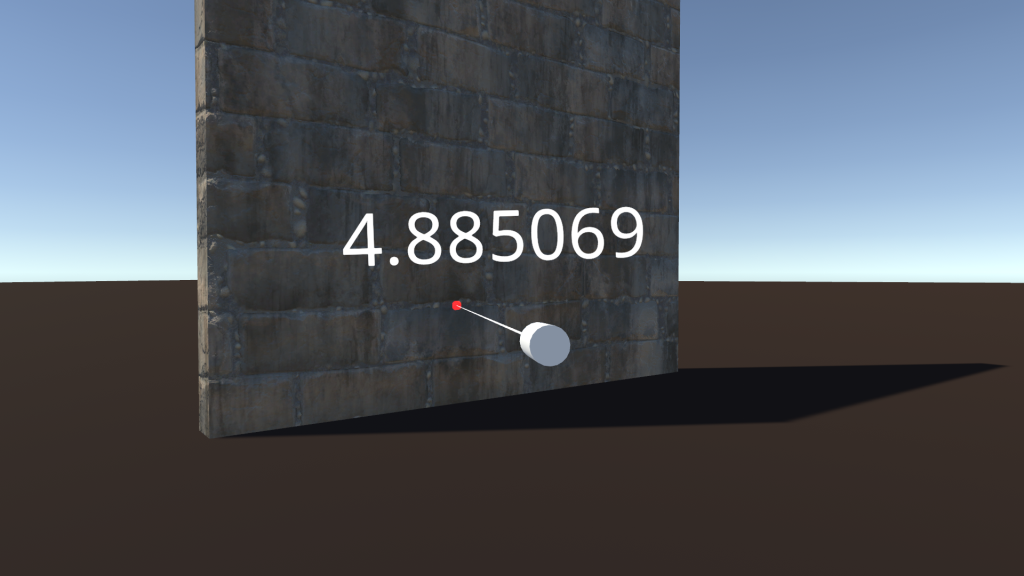
ReyCaster
白い筒からビームが出ており、そのビームをオブジェクトにあてることでオブジェクトまでの距離を測ることができます。

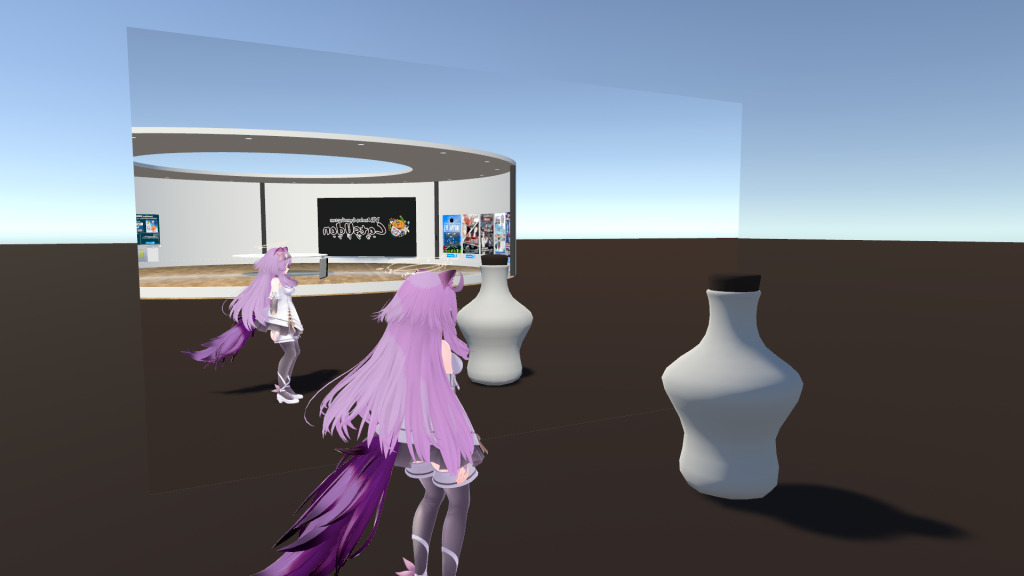
Mirror
設置した後衝突を有効化して近づくと鏡になります。

videoscreen
流している動画の映像を映せます。
1,2があり、それぞれvideo1で流している動画、video2で流している動画が映ります。

swivelchair
固定化することで座り判定になります。

AvatarPedestal
設置したのち、コントロールガンのUI設定適用にBluePrintIDを入力して適用するとpedestalになります。
PrivateのアバターのBluePrintIDも登録できますがそのアバターの所有者にしか見えず、所有者しか使えないpedestalになります。
Publicのアバターを設定した場合全員が見えて使えるpedestalになります。


UI
以下に記載するオブジェクトはアイテム→ゲーム道具→UIの中にあります。

UI_Text、UI_InputField、UI_Toggleの3種があり、うちUI_Text、UI_InputFieldは文字を入れることができます。
UI_Toggleはチェックボックスです。
これらはただ文字を入力したりチェックを入れたりするだけでなく、色やサイズなどの詳細も変更することができます。
文字やチェックボックスの詳細設定にはコントロールガンを使用します。
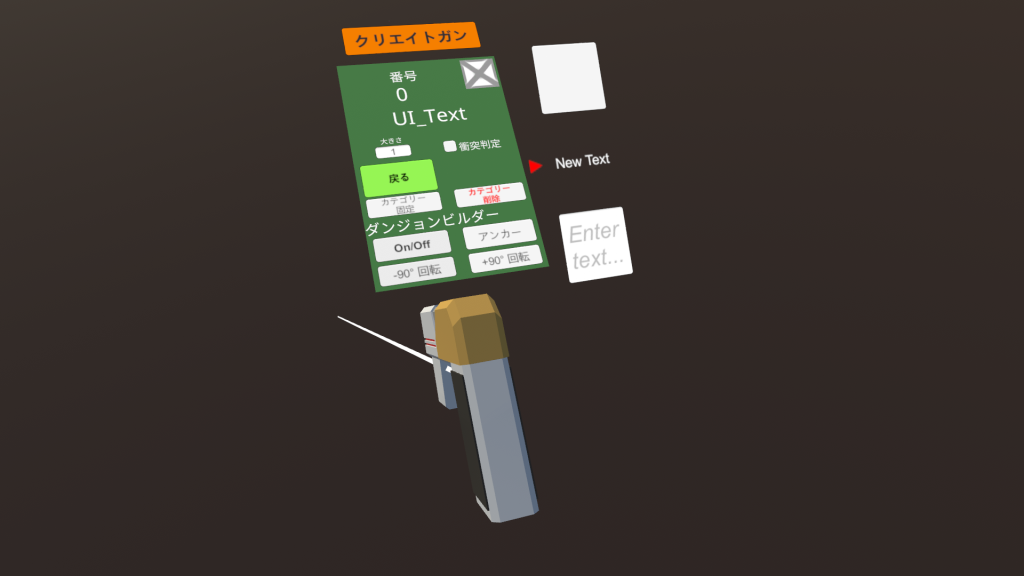
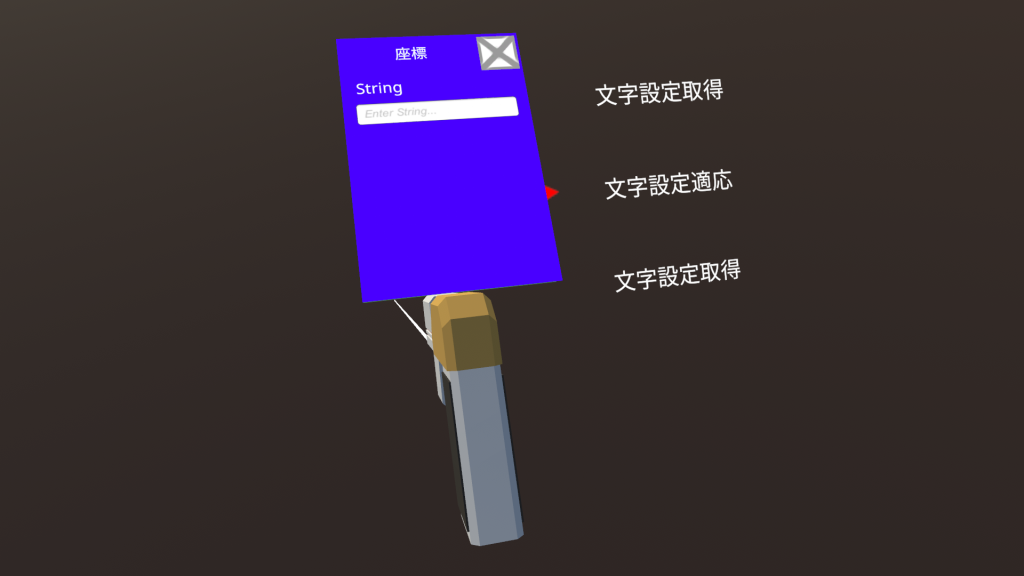
使用するのは属性変更>UI設定適用です。
[コントロールガン画像とガンのUI設定画像の2枚]


詳細を設定する際のUI設定に入力する文字列の記載方法は
{“text”:”abcd”,”color”:”FFFFFF”,”size”:5, “alignment”:5,”line-type”:1}
のような形です。
各項目で設定可能な項目について記載しています。
また、一度文字列を設定したのちにsizeのみ指定し適用してsizeのみ修正するということはできず、設定時や再設定時に指定していないものは初期値に戻されます。
UItext
文字列を入れることができるオブジェクトです。
初期設定(何も文字が入っていない状態)ではemptyと表示されます。
コントロールガンのUI設定適用でしか文字入力できません。

ここに入れたい文字を入力し、その文字を入れたいUItextオブジェクトにビームを当ててUseまたはクリックするとその文字に変更されます。
設定可能な項目は以下の6項目です
text:文字列を設定できます。初期値は空白です。
size:文字のサイズを設定できます。初期値は32です。
width:文字入力欄の横幅を設定できます。初期値は100です。
height:文字入力欄の縦幅を設定できます。初期値は100です。
color:文字色を設定できます。通常のカラーコードに加えアルファ(透明度)も設定できます。
00000000やFFFFFFFFのように記載し、最後の二桁がアルファの値になります。
アルファを設定せずにカラーコードを指定(FFFFFFなど)するとアルファは自動的にFF(透明度0)に設定されます。
初期値はFFFFFFFF(白、透明度0)です。
alignment:文字位置を設定できます。
0~9を入力でき、それぞれ
0:左上詰め
1:中央上
2:右上
3:左中央
4:真ん中
5:右中央
6:左下
7:中央下
8:右下
に文字が配置されます。
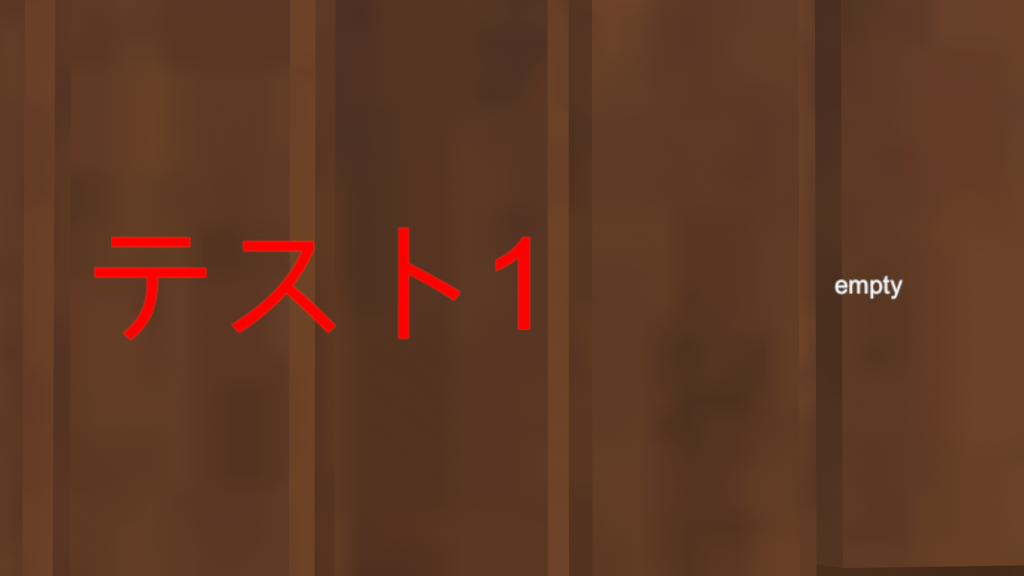
設定例
{“text”:”テスト1″,”size”:200,”width”:800,”height”:800,”color”:”FF0000FF”, “alignment”:5}

UIInputField
文字入力欄となるオブジェクトです。

UItextと違い、ガンを使わず直接Useまたはクリックすることで文字入力可能になります。
ガンでの文字入力も可能です。
こちらもガンで詳細設定可能です。
設定可能な項目は以下の8項目です。
text:文字列を設定できます。初期値は空白です。
size:文字のサイズを設定できます。初期値は32です。
width:文字入力欄の横幅を設定できます。初期値は100です。
height:文字入力欄の縦幅を設定できます。初期値は100です。
color:文字色を設定できます。通常のカラーコードに加えアルファ(透明度)も設定できます。
00000000やFFFFFFFFのように記載し、最後の二桁がアルファの値になります。
アルファを設定せずにカラーコードを指定(FFFFFFなど)するとアルファは自動的にFF(透明度0)に設定されます。
初期値はFFFFFFFF(白、透明度0)です。
alignment:文字位置を設定できます。
0~9を入力でき、それぞれ
0:左上詰め
1:中央上
2:右上
3:左中央
4:真ん中
5:右中央
6:左下
7:中央下
8:右下
に文字が配置されます。
input-color:文字入力欄の背景色を変更できます。通常のcolor同様アルファ(透明度)も設定できます。
初期値はFFFFFFFF(白、透明度0)です。
line-type:文字の入力時の改行についての設定が可能です。
0~2を設定でき、それぞれ
0:SingleLine 改行が不可能になります。
1:MultiLineSubmit 改行コード(/n)でのみ改行可能になります。 enterを押すと入力が終了されます。
2:MultiLineNewline enterで改行可能になります。入力を終了するにはVRCのキーボードのUIの終了の三角を押す必要があります。
初期値は0です。
設定例
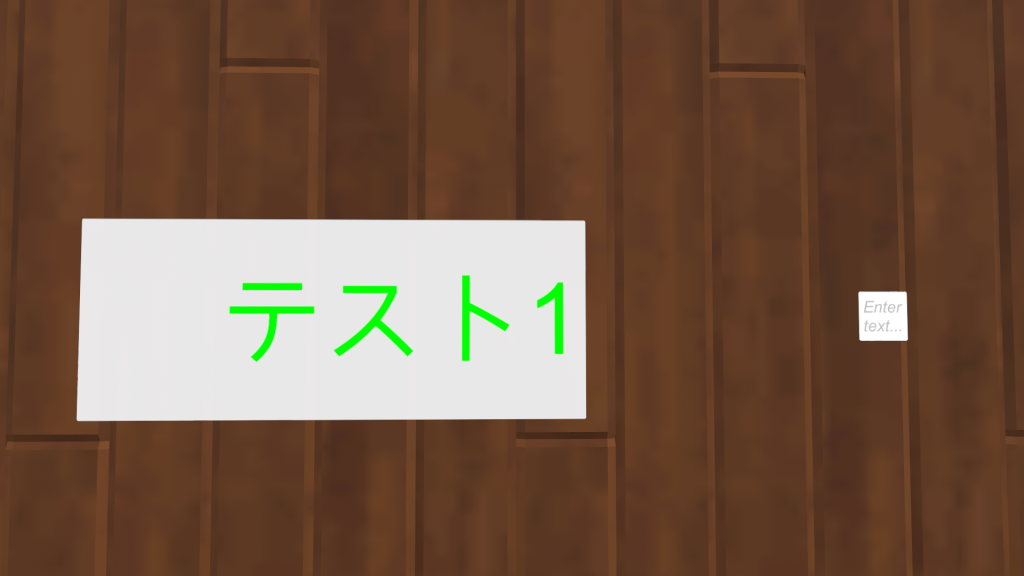
{“text”:”テスト1″,”size”:200,”width”:1000,”height”:400,”color”:”00FF00FF”, “alignment”:5,”input-color”:”FFFFFFE0″,”line-type”:1}

UI_Toggle
チェックボックスのオブジェクトです。

Useまたはクリックすることでチェックをつけ外しできます。
こちらもコントロールガンで詳細設定可能です。
ただし、表から操作するとクリックによるチェックのつけ外しが優先されてしまうため変更できないことに注意してください。
その場合、裏から操作すると変更できます。
toggle:チェックの有無を設定できます。
Trueを入れるとチェックが入り、Falseを入れるとチェックが外れます。
width:チェックボックスの横幅を設定できます。初期値は100です。
height:チェックボックスの縦幅を設定できます。初期値は100です。
input-color:チェックボックスの背景色を変更できます。上記同様アルファ(透明度)も設定できます。
初期値はFFFFFFFF(白、透明度0)です。
設定例
{“toggle”:true,”width”:400,”height”:400,”input-color”:”FFFF00FF”}